3줄요약
var 은(function-scoped Hoisting) -> funciton 에 따라 호이스팅
let과 const는 (block-scoped) 즉, '{}' 이 코드블럭에 따라 호이스팅
let 과 const 는 재할당이 가능한가? 그렇지 않은가에 따라나뉨(const)는 선언과 동시에 무조건 할당이 일어나야함!
| 함수 레벨 스코프(Function-level scope) 함수 내에서 선언된 변수는 함수(function) 내에서만 유효하며 함수 외부에서는 참조할 수 없다. 즉, 함수 내부에서 선언한 변수는 지역 변수이며 함수 외부에서 선언한 변수는 모두 전역 변수이다. |
| 블록 레벨 스코프(Block-level scope) 모든 코드 블록(함수, if 문, for 문, while 문, try/catch 문 등) 내에서 선언된 변수는 코드 블록 -> (' { } ') 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다. 즉, 코드 블록 내부에서 선언한 변수는 지역 변수이다. |
변수가 어떻게 실행되는가?
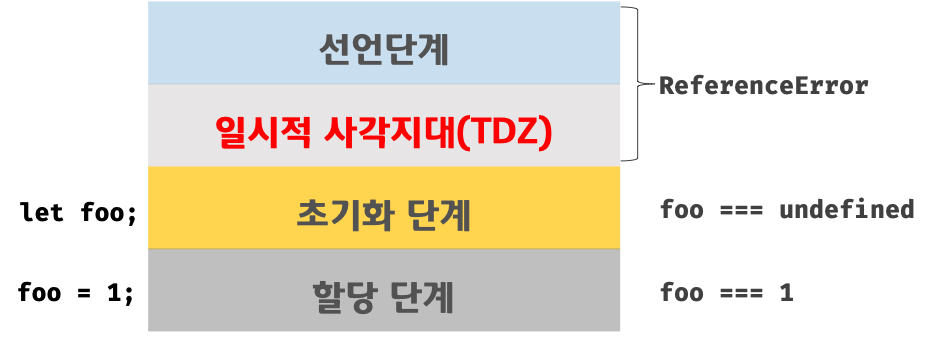
| 선언 단계(Declaration phase) 변수를 실행 컨텍스트의 변수 객체(Variable Object)에 등록한다. 이 변수 객체는 스코프가 참조하는 대상이 된다. |
| 초기화 단계(Initialization phase) 변수 객체(Variable Object)에 등록된 변수를 위한 공간을 메모리에 확보한다. 이 단계에서 변수는 undefined로 초기화된다. |
| 할당 단계(Assignment phase) undefined로 초기화된 변수에 실제 값을 할당한다. |
var 키워드로 선언된 변수는 선언 단계와 초기화 단계가 한번에 이루어진다.
즉, 스코프에 변수를 등록(선언 단계)하고 메모리에 변수를 위한 공간을 확보한 후, undefined로 초기화(초기화 단계)한다. 따라서 변수 선언문 이전에 변수에 접근하여도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만 undefined를 반환한다. 이후 변수 할당문에 도달하면 비로소 값이 할당된다. 이러한 현상을 변수 호이스팅(Variable Hoisting)이라 한다.
let 키워드로 선언된 변수는 선언 단계와 초기화 단계가 분리되어 진행된다. 즉, 스코프에 변수를 등록(선언단계)하지만 초기화 단계는 변수 선언문에 도달했을 때 이루어진다. 초기화 이전에 변수에 접근하려고 하면 참조 에러(ReferenceError)가 발생한다. 이는 변수가 아직 초기화되지 않았기 때문이다. 다시 말하면 변수를 위한 메모리 공간이 아직 확보되지 않았기 때문이다. 따라서 스코프의 시작 지점부터 초기화 시작 지점까지는 변수를 참조할 수 없다. 스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 ‘일시적 사각지대(Temporal Dead Zone; TDZ)’라고 부른다.

let foo = 1; // 전역 변수
{
console.log(foo); // ReferenceError: foo is not defined
let foo = 2; // 지역 변수
}이 코드의 경우 let인 경우 지역변수로(Block-level scope) 다시 호이스팅이 일어나기때문에 참조에러가 발생하게된다.
참조한 글 중 아래 글의 경우 다시 돌아와서 다시 공부할것
지금 레벨에선 detail이 투머치한 부분이 있음 ㅠ
참조 : https://gist.github.com/LeoHeo/7c2a2a6dbcf80becaaa1e61e90091e5d
gist.github.com
https://poiemaweb.com/es6-block-scope
poiemaweb.com
'창고(2021년 이전)' 카테고리의 다른 글
| [Git] Command Line (0) | 2019.09.30 |
|---|---|
| [JS] array Method(forEach, map, filter,reduce) (0) | 2019.09.29 |
| [JS] truthy, falsy (0) | 2019.09.29 |
| [JS] Hoisting(호이스팅) (0) | 2019.09.28 |
| CodeStates Pre과정시작 - Level1(JS) (0) | 2019.09.28 |