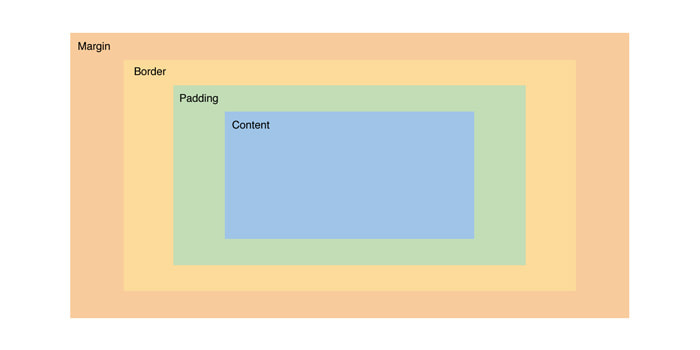
(고전)Box Model - 하나의 element 는 4단계의 box를 갖고있다.

margin은 무조건 투명하며, 아직까지 색깔을 넣을 수 있는 기능은 없다.
투명하지만 실체를 확보하고 있는 공간이다.
Border 도 외곽'선'이지만, 끝없는 영역 차지가 가능하기 때문에 하나의 property라고 볼 수 있다.
현재 Draft 중 border background 또한 줄 수 있기도 하다.
Padding은 Border 과 Contents를 띄워주는 역할을 한다.
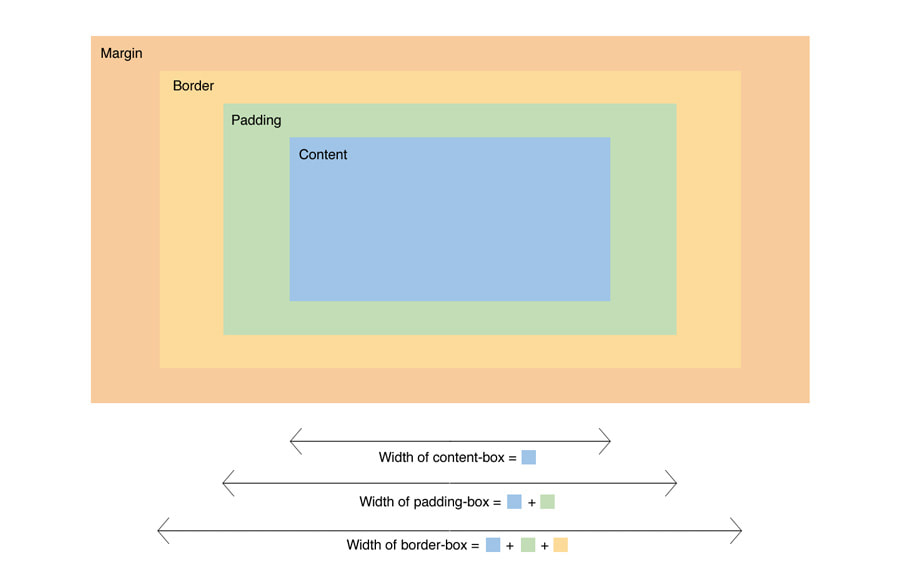
Box-sizing - 박스 사이즈를 여러가지 관점에서 볼 수 있다.


기본값 : Contents-Box를 기준으로 되어있다.
하지만 padding-box(파이어폭스에서만 지원)나 border-box로 또한 볼수있다.
-> borderbox나 Contents Box로 주로사용
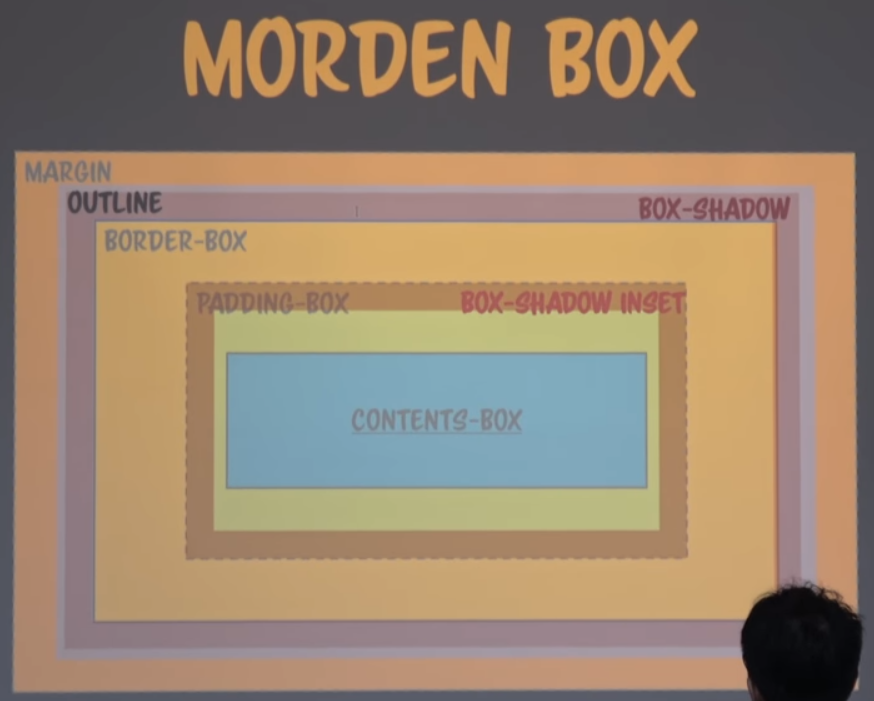
MordenBox Model

Box-Shadow의 거리를 0, 블러0, 크기 1 로 설정하면 shadow지만 border처럼 사용할 수 있다. 또한 goemetry로 계산되지 않는다. => Fragmet 단계에서 작동하여 그림만 그려진다.
Box-shadow inset을 주게되면 border 를 기준으로 안쪽으로 또 border를 그릴 수 있다. 또한, Box shadow를 여러개 사용해도 되기도 한다.
outline또한 geometry의 영향을 끼치지 않는다.
-> 고전 박스모델보다 box-shadow, box-shadow inset, outline 의 3가지를 더 사용할 수 있다.
border radius 적용시 box-shadow도 영향을 받는다. 하지만 현재 시점에서 outline 은 border radius 의 영향을 받지 않는다.
위 사항들이 CSS의 응용을 무궁무진하게 늘리었다.
See the Pen VwwzGpe by YunJeong (@melangyun) on CodePen.
붉은박스의 경우,width 100, height 100 이며, contents-box가 100을 차지하며, 추가로 padding10, border 10(위아래양옆으로)총 140*140의 box가 된것이다.
이러한 경우 Contents 영역의 크기를 보존하고자 할때 사용한다.
파란 박스의 경우 border-box로 설정하였기 때문에, border 까지 100으로 설정한것이다.
배치할 크기가 정해져 있을때 border-box로 사용한다.
※div사이에 하얀 공간은 공백문자이다.(inline-block)사이에 있기때문에 div사이의 공백문자를 인식함
See the Pen MWWvqoz by YunJeong (@melangyun) on CodePen.
solid에서 dashed로 줬을때 border-box를 볼수 있다. border 로 그렸다고 border는 빼놓고 그려지는것이 아니라, border-box까지 그려 진 것이다.
See the Pen qBBXMPE by YunJeong (@melangyun) on CodePen.
boxshadow의 사용법이 햇갈리다면 아래를 참조하고 MDN을 다시 읽어보자.
/* offset-x | offset-y | color */
box-shadow: 60px -16px teal;
/* offset-x | offset-y | blur-radius | color */
box-shadow: 10px 5px 5px black;
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* inset | offset-x | offset-y | color */
box-shadow: inset 5em 1em gold;
/* Any number of shadows, separated by commas */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* Global keywords */
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;위(copen)의 경우 offset-x와 offset-y, blur를 0으로 주고, 두께만 10으로 줌으로서 또다른 border로 활용한 것이다.
box-shadow를 준 파란 박스를 주목하자. box-shadow는 geometry(레이아웃)에 영향을 주고있지 않으며 색상만 들어가있다.
1강에서 배웠던 relative를 기억해보자.
relative는 static(normal flow)로 모두 그려진 후 재배치 되는 logic이였다.
See the Pen xxxLaWb by YunJeong (@melangyun) on CodePen.
브라우저 작동이 random하게 이루어지지않는다는 것을 명심하자
inset option
See the Pen xxxLajb by YunJeong (@melangyun) on CodePen.
여러개의 box-shadow 활용1
See the Pen MWWvqGL by YunJeong (@melangyun) on CodePen.
여러개의 box-shadow 활용2
See the Pen RwwZYBV by YunJeong (@melangyun) on CodePen.
boxshadow는 여러개 그릴 수 있다.
다만 코드를 보면 이해할 수 있듯이, 시작점이 정해져 있으며, 일정 두께(10px)로 보이게 하기 위해20px로 그렸다는 점에 유의하자.
하지만, 코드처럼 10px 후에 20px가 그려졌다면, 20px에 10px border가 가려져야 하는 것이 아닐까?
여러개의 shadow는 stack 처럼 쌓이므로 선언한 반댓순서로 그려진다.(바깥쪽 부터 설계하여야함)
또한, 앞서 설명한 것 처럼 여러개의border와 box-shadow 전체가 border-radius의 설정에 잘 적용된 것을 알 수 있다.
에니메이션 예제
See the Pen BaadOgV by YunJeong (@melangyun) on CodePen.
Outline - stitched
See the Pen eYYEPNY by YunJeong (@melangyun) on CodePen.
outline은 직선으로 그려졌으며, box-shadow는 border radius를 따라가 그려짐, border는 border-line으로 들어가는것
box-shadow는 border-line을 따라 radius가 적용되어 그려진것이기 때문에 위와 같은 그림이 가능했던 것이다.
색을 나누어서 봤을 경우 아래의 경우와 같다.
See the Pen bGGrmgz by YunJeong (@melangyun) on CodePen.
stiched 이외에도 'outline'과 'box shadow'를 이용하여 응용할수 있는 예제가 무궁무진하니, 찾아보자!
position - absoute, fixed
static, relative, absolute, fixed
position모델은 이 네가지가뿐이다.
caret position & offset
offset -> ..로부터 얼마만큼 떨어진(엑셀과 동일하게 생각해도 될듯)
하지만 여기에서는 geometry에서 계산이 끝나서 firxed 로 계산되었을 때의 숫자 라고 생각하면 될 듯 하다.
offset 은 참조할 수 있으나, 변경할 수 없다.
브라우져는 효율적인 계산을 위해서 geometry 계산을 한번에 끝내고자 한다. b(ox크기를 조정 할 때마다 따로따로 계산이 되면 재계산이 된다면 너무 하드해지므로.)
한번에 묶어서 계산하는 단위를 프레임(frame)이라고 한다.
사용자가 offset을 요청시 계산이 쌓여있던 (que를 지우고 )재계산한다.
따라서 offset을 많이 요청할 수록 최적화에 악영향을 미치기때문에 지양해야한다.
단, geometry의 계산이 모두끝난 후 변경이 없는 경우의 경우 offset를 요청시 별 영향이 없다.
cf ) 개적화의 예시 : offset을 기반으로 레이아웃을 그리는경우 최적화에 매우 좋지 않다.
Offset Parent - offset 의 기준점
offset의 기준이 어디인가? -> offset Parent
Dom과 Offset Parent 는 별개의 것이므로 주의하자.
※static과 relative또한 그렇지 않은 경우도 많다.
- Null (offset Parent 가 null인경우 - 브라우져의 boundbox를 기준으로 그린다.)
- Root, HTML, Body
- position:fixed
- out of dom tree
- Recursive search (재귀적으로 찾아들어감)
- parent.position:fixed = Null
- parent.position:!static = ok
- body = ok
- td, th, table = ok
(-> absolute 에서 offset Parent가 되긴하는데, 거의 모든 프라우저에서 실제로 제대로 계산이 되어지지 않는다. spec과 다르게 구현이 되어있음) - parent.parnet continue
- 재귀적 관점에서 offset parent 가 될 수 있는것은 absolute 와 relative밖에 존재하지 않는다.
- 현재 시점에서 position absolute라면 그림을 그리는 위치의 기준점은 부모들 중 position absolute이거나 relative인 DOK이다.
- absolute는 내가 위치를 정해줘야하지만, relative는 static이 먼저 결정해주는 경우 이므로,
relative의 역할이 static의 역할을 조정하는 경우보단, static 안에 absolute를 넣기위한 container로서 relative를 많이 사용한다.
Offset value : 브라우저가 계산한 offset 값(읽기전용)
- offsteLeft (얼만큼 떨어져 있느냐)
- offsetTop
- offsetWidth (실제로 확보한 크기)
- offsetHeight
- offsetScrollTop (scroll의 위치는?)
- offsetScrollLeft
- offsetScrollWidth (scroll의 크기는? - 진짜 contents 의 크기이기도 하다.)
- offsetScrollHeight

Absolute
See the Pen WNNEYyR by YunJeong (@melangyun) on CodePen.
노란 박스는 margin 이 100씩 적용된 box이다.
붉은 박스는 DOM으로서 노란박스안에 포함되어있기때문에 마치 static 요소가 자리를 잡을 때 처럼 자리잡고있다.
하지만 파란박스는 붉은박스와 동일하지만 left값을 주자 노란 box를 벗어나(노란박스는 static이기때문에), body가 offsetparent가 되며 offsetParent 의 left가 0인곳에 가게된다. 하지만 top은 따로 설정해주지 않았으므로 offset parent가 노란 박스인채로 유지된다.
position absolute의 기본값은 offset parent 와 무관하게 static이라고 할 지라도 동상의 부모의 기본값을 갖고 그려진다.(붉은박스)
하지만 left나 top을 주는 순간부터 offset parent 를 찾아 적용되기 시작한다.(설정을 준 부분만!)
즉, left, top,right속성은 x값과 y값을 어떻게 계산할것인가 결정해주는 option이라고 봐도 무방하다.
absolute 일때의 left, top등의 속성은 offset Parents 로 부터의 거리,
relative 일때의 left, top은 normal flow로 그려졌을 때 부터의 거리
cf) postion static에서는 normal flow므로 left, top 등의 속성을 주면 무시한다.
float 는 normal flow 일때만 성립한다. 따라서 position absolute를 주는순간 float는 무의미해진다.
See the Pen abbyPvx by YunJeong (@melangyun) on CodePen.
position relative를 주지 않으면 offset Parent 중 relative나 absolute가 존재하지 않으므로 body를 기준으로 left, top이 배치된다.
static 안에 absolute 가 공생하는 방법 ->relative!
※ display model 꼭 공부하세요 ..-> 고전 disply모델, modern display model..
flexbox, grid box 가 모두 display 모델로 들어갔음
'창고(2021년 이전)' 카테고리의 다른 글
| [JS] 함수형 프로그래밍 - 2-1_함수형으로 전환하기 (0) | 2019.10.30 |
|---|---|
| JS시계 API - flip clock을 이용한 출퇴근 관리 (0) | 2019.10.29 |
| [JS] 함수형 프로그래밍 - 1_개요 (0) | 2019.10.28 |
| [CSS Rendering] 고전 레이아웃 (0) | 2019.10.27 |
| [CSS Rendering] 배경설명, 고전레이아웃 (0) | 2019.10.27 |
